Building Reactive UI in Python with FletX

Modern Python developers often crave the reactivity, modularity, and developer experience found in frameworks like Flutter’s GetX. Enter FletX—a GetX-inspired microframework that brings these capabilities to Python, supercharging Flet apps with clean architecture, declarative routing, and true reactive state management.
In this post, you’ll learn how to set up FletX, understand its core concepts, and build your first reactive UI in Python.
Why FletX?
FletX is designed for Python developers who want to:
- Build cross-platform UIs (web, desktop, mobile) with minimal boilerplate.
- Leverage reactive state management and dependency injection.
- Structure large-scale apps with modular, testable components.
- Enjoy Angular-style routing, transitions, and middleware—all in Python.
Prerequisites & Installation
Before starting, ensure you have:
- Python 3.12 (FletX currently supports Python 3.12 only)
- A working Python environment (virtualenv recommended)
Install FletX:
pip install flet fletxr
Create a new project:
fletx new my_project --no-install
This scaffolds a modular project structure:
my_project/
├── app/
│ ├── controllers/
│ ├── services/
│ ├── models/
│ ├── components/
│ ├── pages/
│ └── routes.py
├── assets/
├── tests/
├── main.py
└── pyproject.toml
Core Concepts of FletX
1. Reactive State Management
FletX introduces reactive primitives like RxInt, RxStr, and RxList. These allow your UI to automatically update when state changes—no manual refreshes needed.
Example: Counter Controller
from fletx.core import FletXController, RxInt
class CounterController(FletXController):
def __init__(self):
self.count = RxInt(0)
super().__init__()
2. Reactive Widgets
Decorators like @simple_reactive turn Flet controls into reactive widgets. When the underlying state changes, the UI updates instantly.
from fletx.decorators import simple_reactive
import flet as ft
@simple_reactive(bindings={'value': 'text'})
class MyReactiveText(ft.Text):
def __init__(self, rx_text, **kwargs):
self.text = rx_text
super().__init__(**kwargs)
3. Controllers and Pages
Controllers manage business logic and state, while Pages define UI layouts. They’re cleanly separated for maintainability.
from fletx.core import FletXPage
class CounterPage(FletXPage):
ctrl = CounterController()
def build(self):
return ft.Column(
controls=[
MyReactiveText(rx_text=self.ctrl.count, size=200, weight="bold"),
ft.ElevatedButton(
"Increment",
on_click=lambda e: self.ctrl.count.increment()
)
]
)
4. Declarative Routing
FletX offers Angular-style routing with nested routes, dynamic parameters, guards, and animated transitions.
from fletx.navigation import router_config, navigate
router_config.add_routes([
{"path": "/", "component": HomePage},
{"path": "/settings", "component": SettingsPage},
{"path": "/users/:id", "component": lambda route: UserDetailPage(route.params['id'])}
])
# Navigate programmatically
navigate("/users/123")
5. Dependency Injection
Register and retrieve services or controllers anywhere in your app:
FletX.put(AuthService(), tag="auth")
auth_service = FletX.find(AuthService, tag="auth")
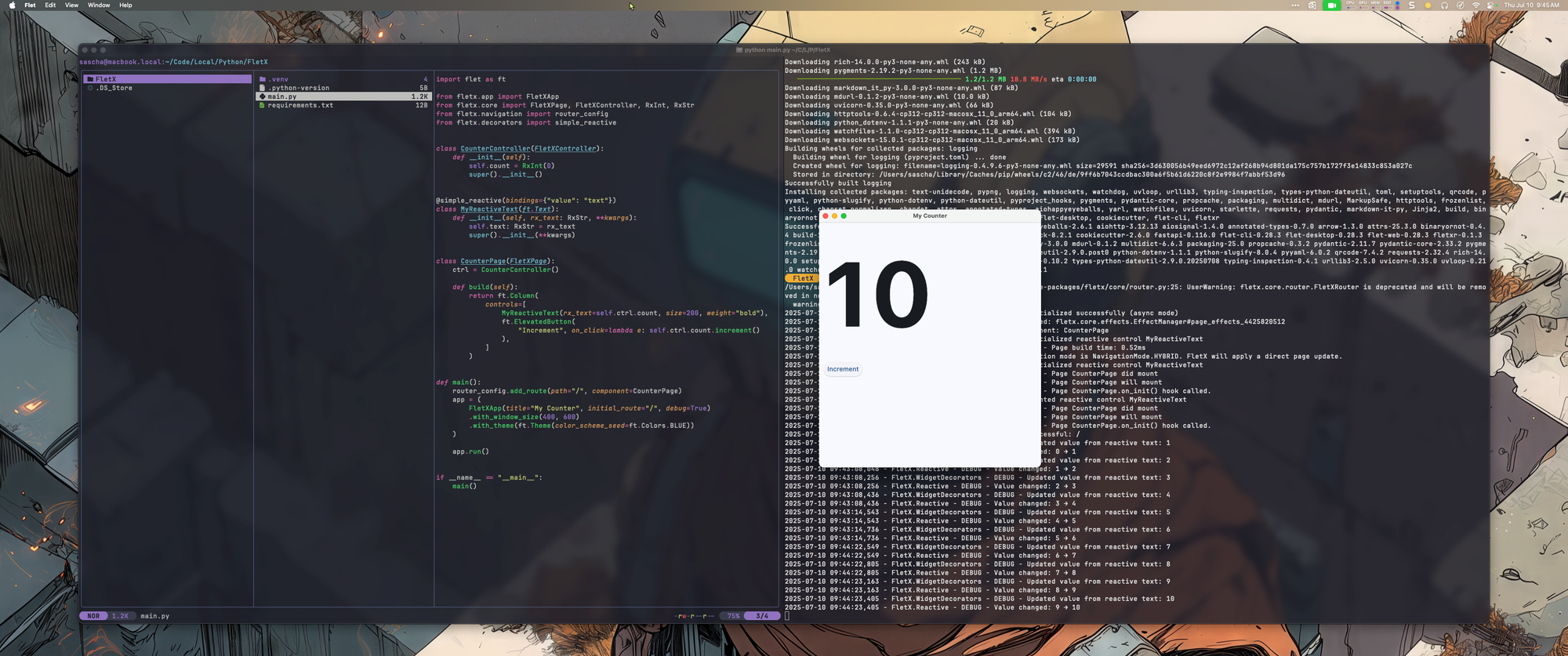
Putting It All Together: A Simple Reactive App
Here’s how to wire up a basic counter app in FletX:
import flet as ft
from fletx.app import FletXApp
from fletx.core import FletXPage, FletXController, RxInt
from fletx.navigation import router_config
from fletx.decorators import simple_reactive
class CounterController(FletXController):
def __init__(self):
self.count = RxInt(0)
super().__init__()
@simple_reactive(bindings={'value': 'text'})
class MyReactiveText(ft.Text):
def __init__(self, rx_text, **kwargs):
self.text = rx_text
super().__init__(**kwargs)
class CounterPage(FletXPage):
ctrl = CounterController()
def build(self):
return ft.Column(
controls=[
MyReactiveText(rx_text=self.ctrl.count, size=200, weight="bold"),
ft.ElevatedButton(
"Increment",
on_click=lambda e: self.ctrl.count.increment()
)
]
)
def main():
router_config.add_route(path='/', component=CounterPage)
app = FletXApp(
title="My Counter",
initial_route="/",
debug=True
).with_window_size(400, 600)
app.run()
if __name__ == "__main__":
main()
Advanced Features
- Angular-style routing with guards, middleware, and animated transitions.
- Test-ready architecture: Easily mock services and controllers.
- CLI tools for project scaffolding, code generation, and running apps.
- Modular structure: Clean separation of UI, logic, data, and services.
- Cross-platform: Build for web, desktop, and mobile—all from Python.
Final Thoughts
FletX brings a modern, reactive, and scalable UI development experience to Python. If you’re building anything from dashboards to AI frontends or multi-page apps, FletX’s clean architecture and developer-friendly features will help you move fast and stay maintainable.
Ready to get started? Check out the [GitHub repo] and the [official docs]!
- https://alldotpy.github.io/FletX/getting-started/installation/#prerequisites
- https://github.com/AllDotPy/FletX
- https://medium.com/@einswilligoeh/fletx-v0-1-4-a0-is-here-the-future-of-reactive-python-ui-with-flet-just-got-real-3117aa59eb89