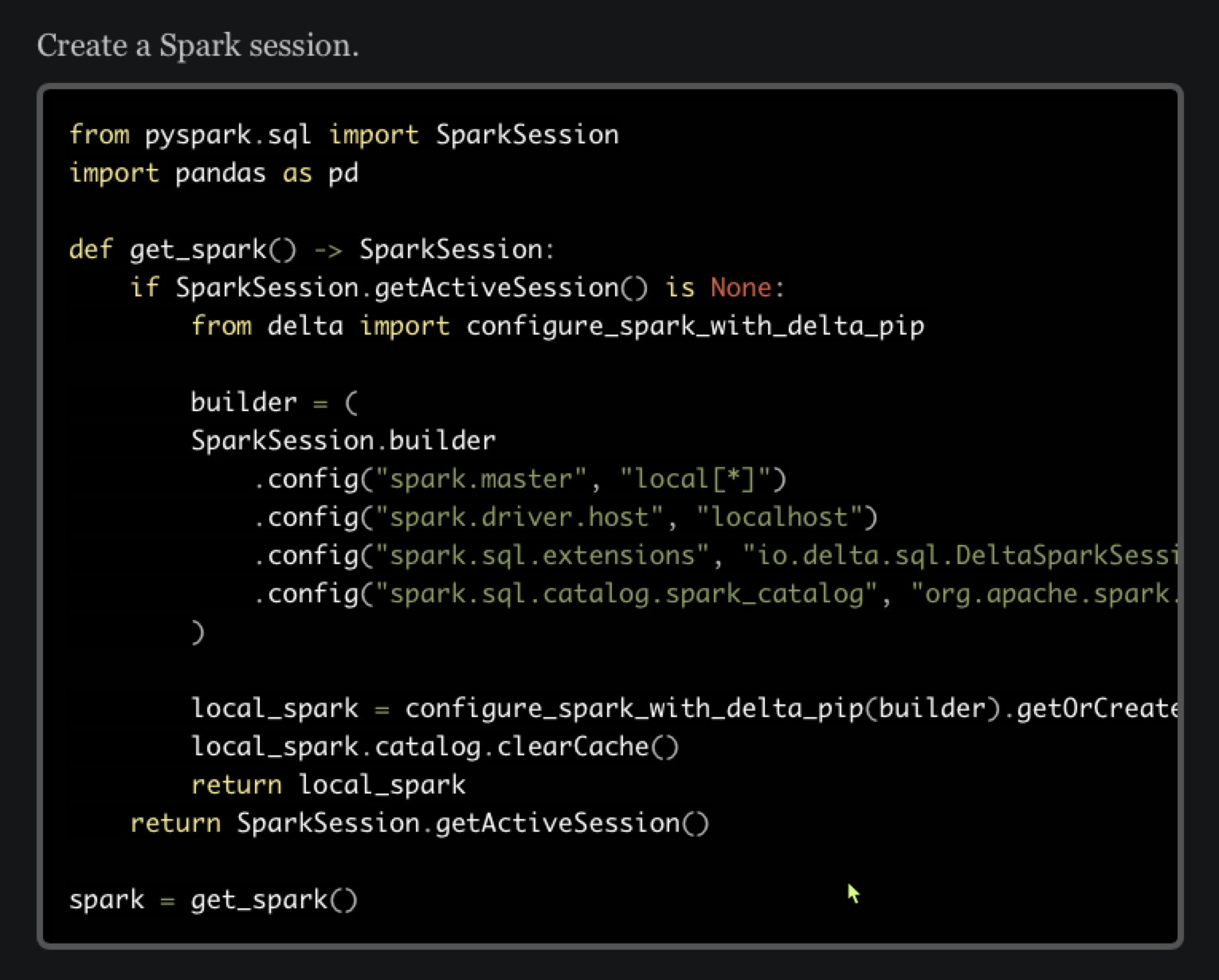
Going from Plain Code Snippets to Pretty Printed ones in Ghost CMS in 5 seconds.

Summarizing my learnings from this article: Ghost CMS strangely doesn't pretty print (color code) code snippets out of the box. Luckily, it takes 5 seconds to fix that.
In the Ghost admin page, simple navigate to settings -> code injection -> site header and add the following snippet:
<script src="https://cdn.jsdelivr.net/npm/prismjs/prism.min.js" defer></script>
<script src="https://cdn.jsdelivr.net/npm/prismjs/plugins/autoloader/prism-autoloader.min.js" defer></script>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/prismjs/themes/prism-twilight.min.css">Note that you can choose either prism-twilight.min.css for a darker or prism.min.css for a lighter color scheme.
That's all!